
Informatik
Ich bin seit 2012 als Medieninformatiker tätig und übernehme Aufgaben als freiberuflicher Entwickler oder Consultant. Meine Aufgaben decken oftmals den sogenannten Full-Stack einer Entwicklung ab, mit Präferenz zur Forschung, Simulations- und Frontendentwicklung (mobilen Apps, Web- oder Desktopanwendung). Frei nach dem Self-Contained-System-Ansatz greife ich auf ein großes Toolset zurück, um jedes System bestmöglich umzusetzen.
Informatik
Ich bin begeisterter C#-Entwickler und habe mich in den letzten Jahren umfänglich mit dem Thema Usability und User Experience beschäftigt. Simulations-Software mit C#/C++, mobile Entwicklungen mit C# und Xamarin.Forms oder auch Frontend-Web-Projekte mit Vue.js und TypeScript kann ich hier bei meinen Fähigkeiten als Entwickler auflisten.
Informatik
Interaktiondesign
Ich habe sowohl UI-/ UX-Konzepte und Styleguides für mobile Anwendungen entworfen, als auch für umfangreiche Betriebssoftware in der Logistikbranche. Die notwendige Kommunikationsfähigkeit für die Beratung sowie die Präsentation von Entwürfen bringe ich mit. Gut durchdachte Interaktionsabläufe und intuitive Bedienelemente sind entscheidend, ob eine sensationelle Softwarefunktion auch wirklich zum sensationellen Ergebnis bei dem Nutzer und der Nutzerin führt. Ich habe langjährige Erfahrung mit:
Das bin ich

Usability und Natural-User-Interfaces
Meine Promotion und die damit verbundene Weiterbildung im Studiengang Human-Factors hat mich im Themenschwerpunkt Mensch-Computer-Schnittstelle insbesondere der Usability und der User Experience gestärkt. Ich konzentriere mich bei der Ausarbeitung auf die späteren Nutzer und Nutzerinnen. Hierbei nutze ich Paperprototypings und andere Usability-Untersuchungen, um außergewöhnliche Ergebnisse zu erzielen sowie auch rechtzeitig Fehler in der Entwicklung zu erkennen.
Software / Programmiersprache/ Architektur / Pattern
Git, Jira, Confluence, sind mir bestens bekannt. Ich arbeite seit Jahren im Scrum-Umfeld mit Dailies, Refinements, Planings und allem, was dazu gehört. IT-Systeme zu integrieren oder auch Arbeitsprozesse von Grund auf zu betrachten und passende IT-Konzepte zu entwickeln ist mir durch die zahlreichen Forschungs- und Entwicklungsprojekte sehr vertraut. Hier greife ich für die Entwicklung und Beratung auf viele Frameworks und Tools etc. zurück.
Primär mit:
Sekundär mit:
Software / Programmiersprache/ Architektur / Pattern
Warum ich?
Ich habe die Fähigkeit bei meinen Aufgaben die Entwicklung, die Usability und das Interaktionsdesign zu bedienen und auch die Schnittstellen in den Projekten zu betreuen. Ich kann sowohl selbstständig und eigenverantwortlich Arbeiten, freue mich aber auch als Teil eines Teams mitzuwirken und auch leitende oder beratende Rollen zu übernehmen.

2019
|
Dezember
2019
|
Dezember
2018
Start
|
aktuell

Abbildung: Feldtest des Prototypen - Teleskopmast mit Raspberry- und Kamerasystem zur Bildanalyse (Automatisierte Objekterkennung und Volumeberechnung)
Die Beuth-Hochschule und die VIOM GmbH erarbeiten im Rahmen des Forschungsprojektes „ViLoSta“ ein neuartiges System zur automatischen Erfassung, Verwaltung
und Fortschreibung von Beständen und Verfügbarkeiten an Out-Door-Standorten. (Maschinelles Lernen / KI / Tensorflow / Python)
Erforscht wird die automatische Erkennung von Objekten und Bestandsveränderungen mit Hilfe verschiedener Erfassungstechnologien sowie die
datentechnische Aufbereitung und ...
ZIM-Netzwerk „NekoS“ (Netzwerk kooperative Systeme)
Projektpartner: VIOM GmbH
2016
Jahr
|
Monate Laufzeit
24

Abbildung: Livestudie auf der Langen-Nacht-der-Wissenschaften (Quelle: Pressestelle Beuth Hochschule für Technik Berlin)
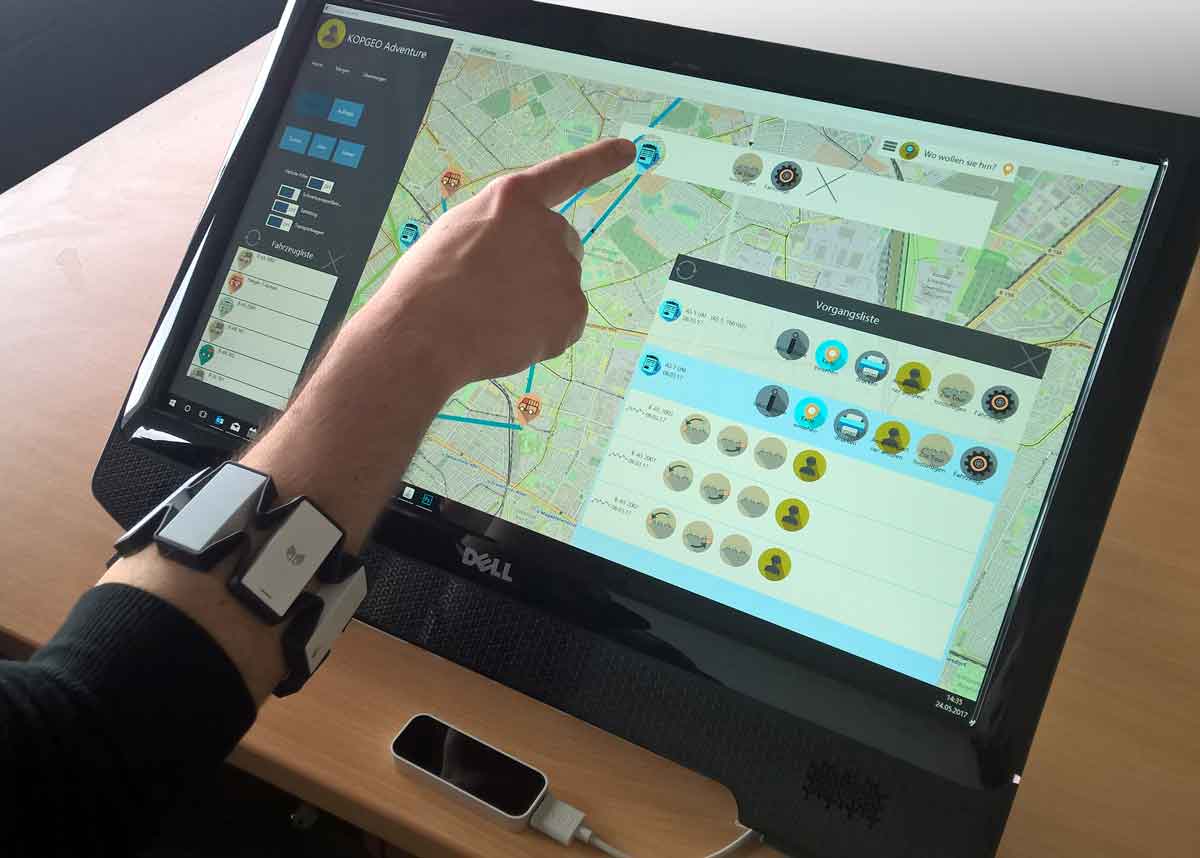
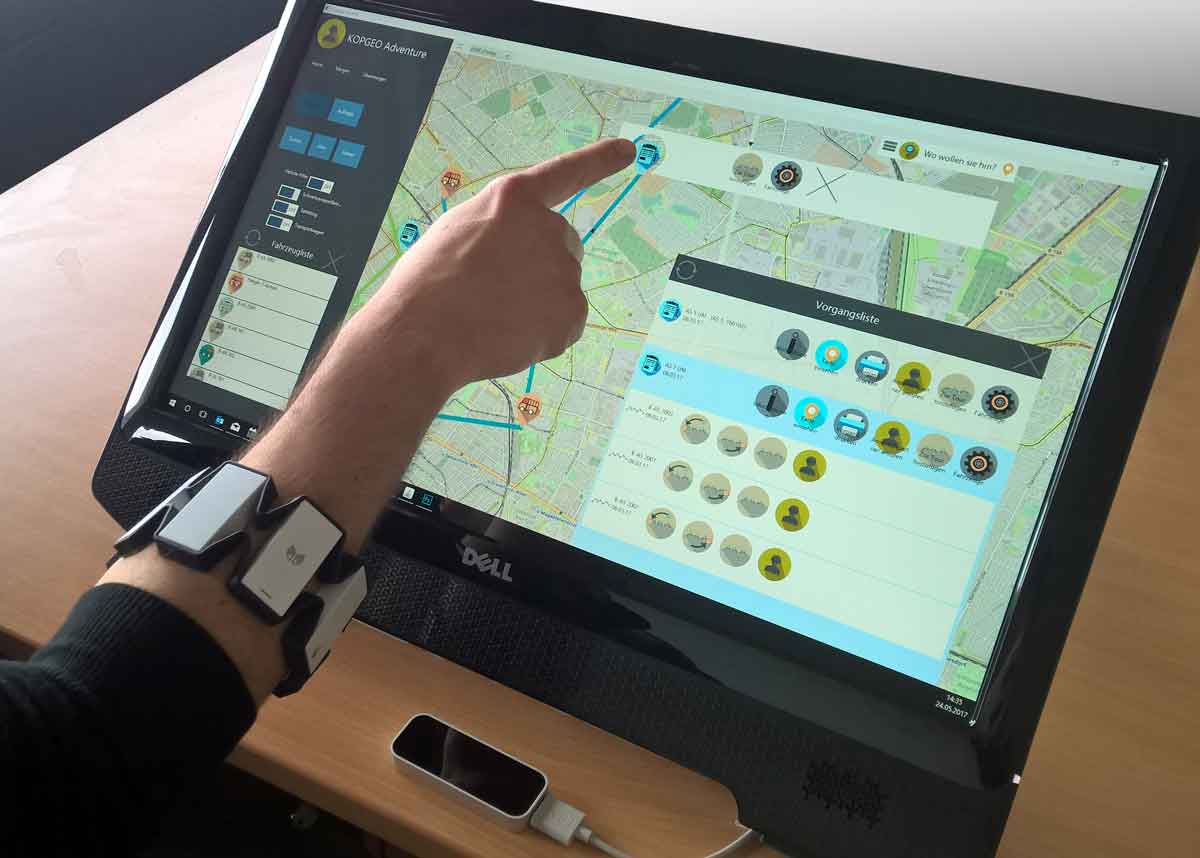
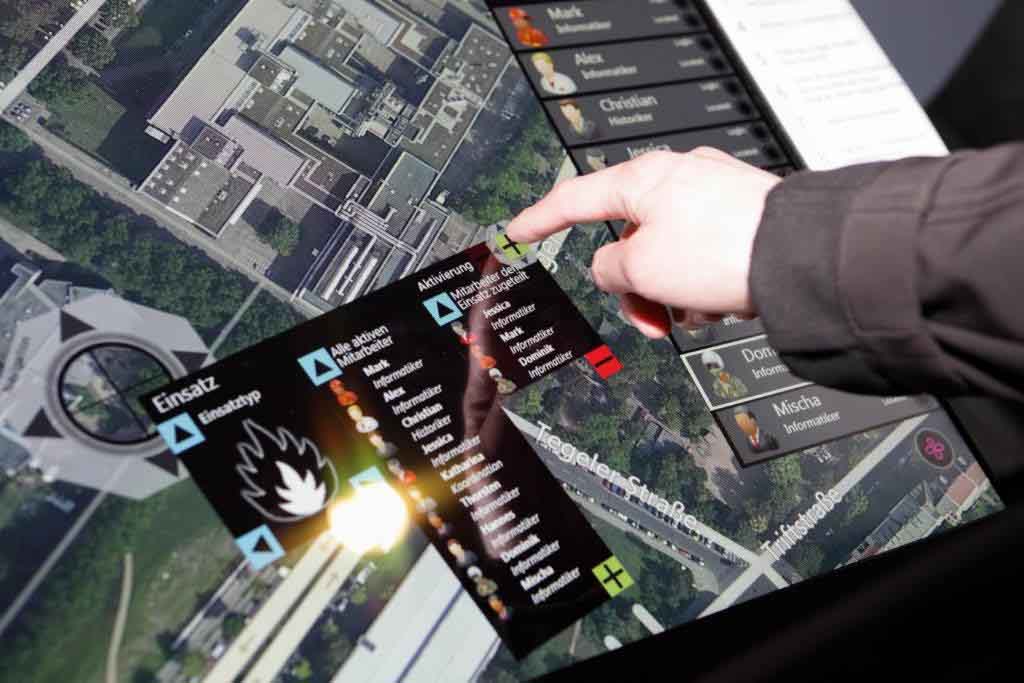
Die Beuth Hochschule forscht zu einem universell nutzbaren Gesten- und Interaktionskonzept für Leitstände mit einem situativ geführten, berührungssensitiven und berührungslosen Bediensystem. Das Ziel besteht in der Entwicklung eines neuartigen Softwaresystems, das die heutigen Anforderungen an die Steuerung und das Monitoring von und in Leitständen in der Anwendernutzung erfüllt. Das Unternehmen GIPA mbH befasst sich mit der Entwicklung eines Frameworks zur Anbindung von gestengesteuerten User-Interfaces für komplexe verteilte Prozesse auf Basis von Micro-Services. Gefördert wird dieses Projekt im Netzwerk „Assistenz in der Logistik“ unter dem Titel „Kopplung verteilter Prozesse an Gestengesteuerte Oberflächen (KoPGeO)“ durch ZIM. F & E Netzwerk - Assistenz in der Logistik Beuth Hochschule - KoPGeO
2014
Jahr
|
Monate
48

Abbildung: Livestudie auf der Langen-Nacht-der-Wissenschaften (Quelle: Pressestelle Beuth Hochschule für Technik Berlin)
Grundlage vieler mobiler Applikationen sind ortungsabhängige Dienste. Softwarefunktionen, die mittels Ortung Objekte und Elemente auf einer Karte positionieren, sind keine Besonderheit mehr. Können Einsatzkräfte in Havariesituationen und Notfalleinsätzen diese Funktionen nutzen?
2010
Jahr
|
Monate
3

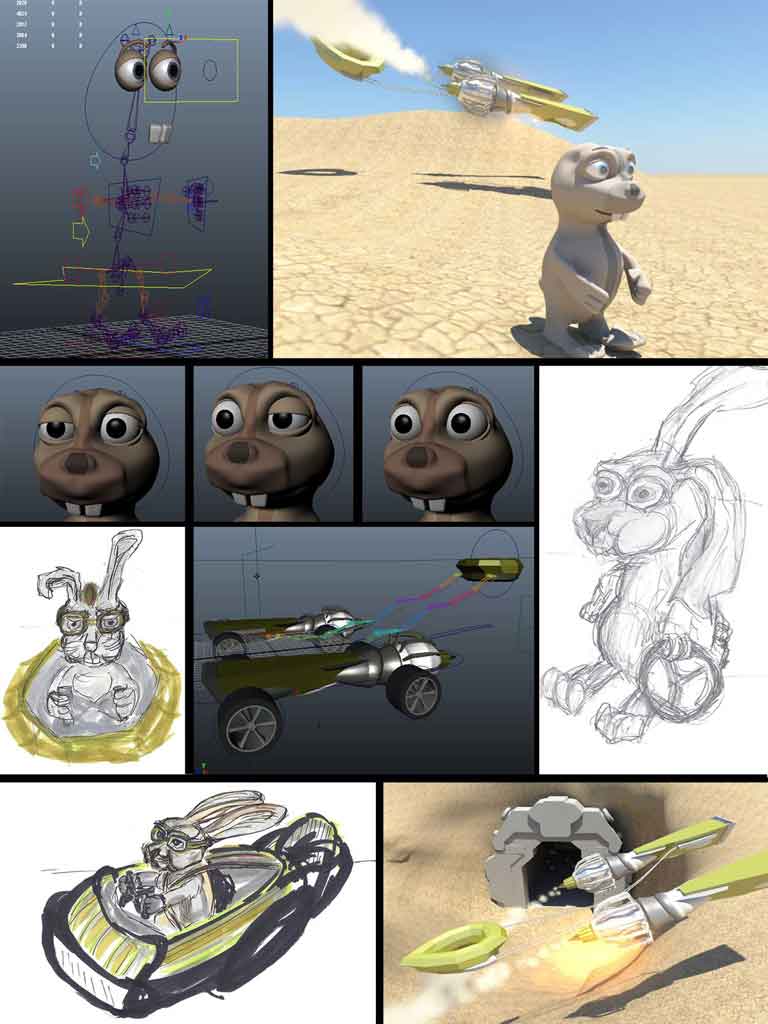
Semsterarbeit im Kurs Animation in Autodesk Maya
Thema: Entwicklung von einem Animationsfilm/-game oder ähnlichem.
2012
Jahr
|
Monate
6

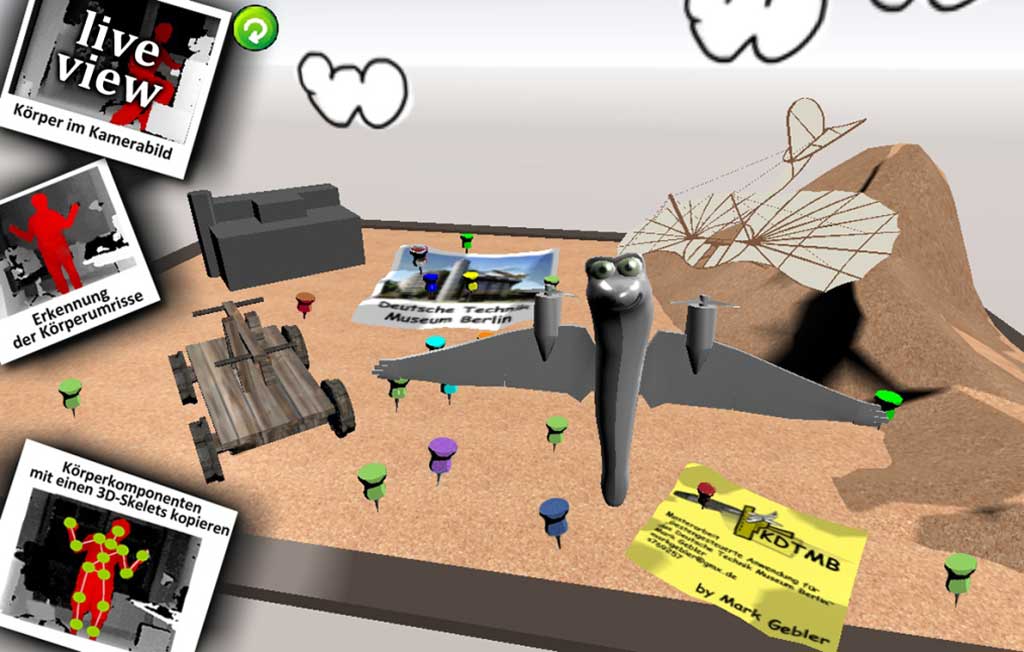
Masterarbeit Medieninformatik an der Beuth-Hochschule für Technik in Berlin Es gibt eine Herausforderung eine Erneuerung in die Museumswelt zu integrieren. Das Ziel ist es, den Besucher in eine multimediale Anwendung zu involvieren und ihm zielgerichtet einzel-ne Exponate näher zu bringen. Die Anwendung visualisiert mit einer browserbasierten 3D-Physics-Enigne Exponate, die von den Besuchern des Museums durch eine Gesten- & Bewe-gungserkennung gesteuert werden können. Dabei wird auf das 3D‐Kamerasystem Microsoft Kinect zurückgegriffen. Konzeptuelle Ausarbeitungen eines modularen, plattformübergreifen-den Aufbaus ermöglichen mit verschiedenen Szenarien den Besucher auf eine vielfältige Art und Weise von der Anwendung zu faszinieren. Dabei werden individuelle Eindrücke der Ex-ponate sowohl im Museum, als auch von Zuhause und mobile über Smartphones vermittelt.
2011
Jahr
|
Monate
4
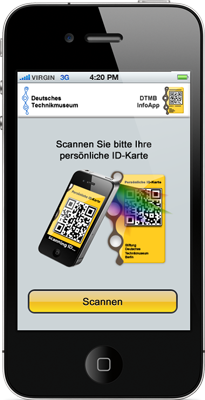
Der Besucher soll mithilfe seines Mobilgerätes durch Abfotografieren eines
QR-Codes Informationen zu gewünschten Exponaten abrufen können. Desweiteren
soll die Möglichkeit bestehen, zu jenen Exponaten ebenfalls eigene Fotos,
sowie Notizen hinzuzufügen um die Erinnerung zu personalisieren. Nach Abschluss
des Museumsbesuches können die gesammelten Informationen und Eindrücke
gespeichert und auf einer eigenen Internetseite unter jeweiliger Besucher-ID
bereitgestellt werden. Auf der personalisierten Webseite wird genau wie auf
dem Mobilgerät anhand einer Übersicht der Ausstellungen durch die besichtigten
Exponate navigiert.
Alle gesammelten Informationen, eigene Bilder,
Notizen sowie weiterführende Quellen sind für den Besucher nun in personalisierter
Form einsehbar.
Teamarbeit: S. Becker, Mark Gebler, J. Louka

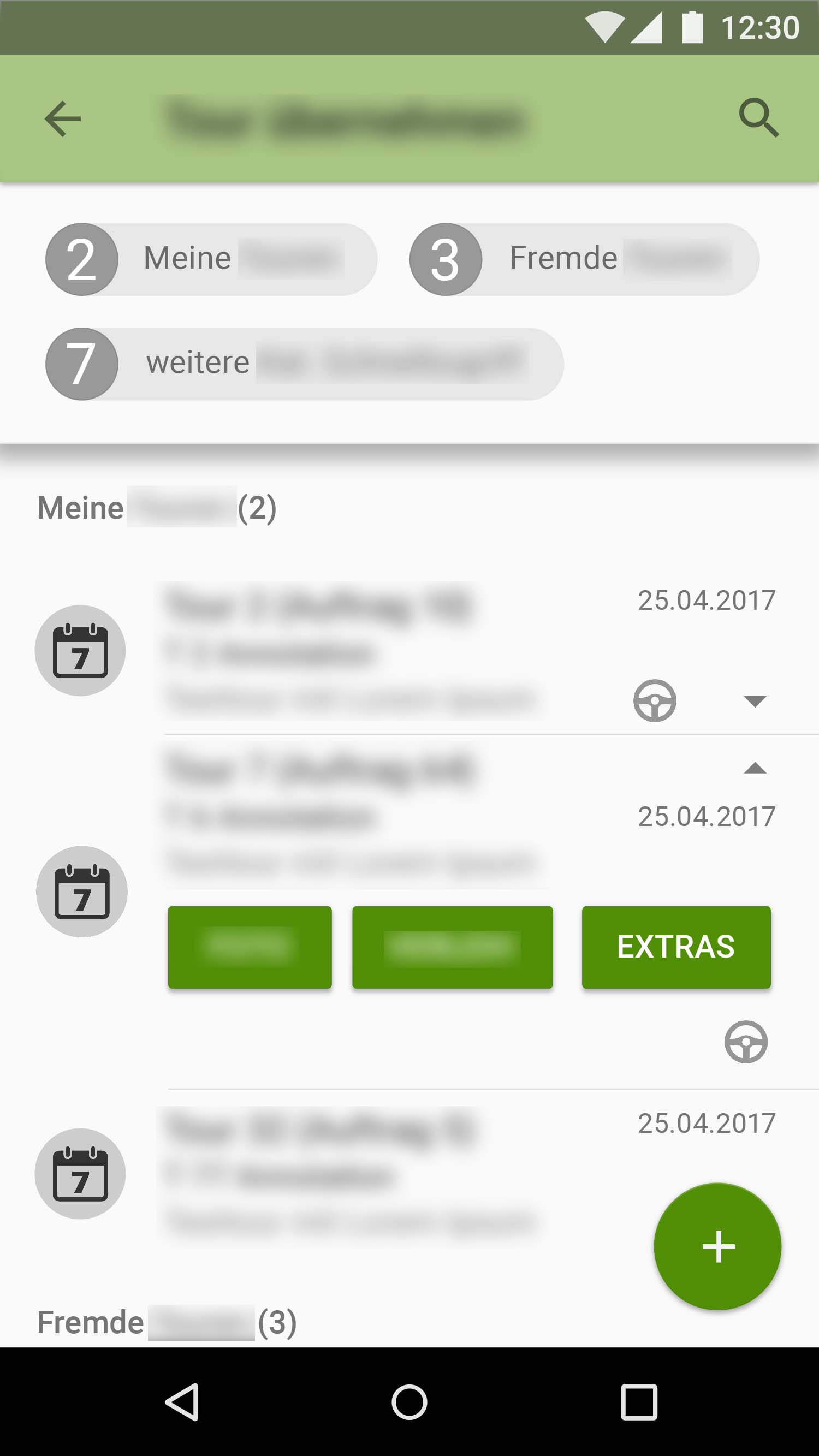
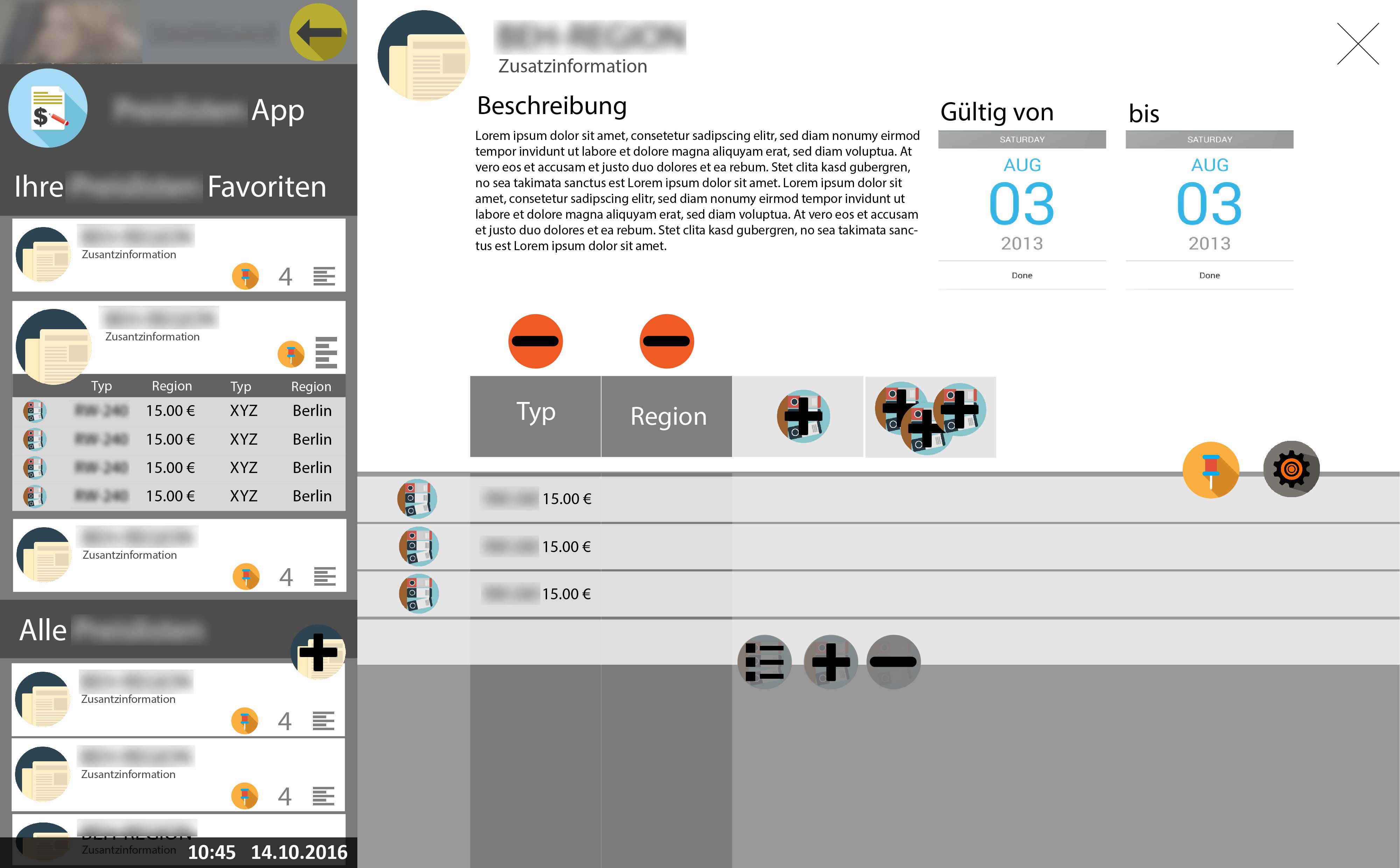
(Abbildung: Screen der App)
2013
Jahr
|
Monate
12

Auf drei 40 Zoll großen Multi-Touch-Screens stellt die Beuth Hochschule für Technik Berlin die Ergebnisse der einjährigen erfolgreichen F&E-Kooperation mit dem Zoologischen Garten Rostock vor. Besucherinnen und Besucher können die Kontinentaldrift, die Menschenwanderung sowie die als Zeitmaschine umgesetzte Erd- und Evolutionsgeschichte interaktiv erleben. Die Kontinentaldrift ist die weltweit erste interaktive Anwendung mit echter 3D-Darstellung der Plattentektonik mit plastischen Kontinenten, die eigens für den Zoo Rostock umgesetzt wurde. Die dreidimensionalen Animationen wirken realistisch und illustrieren die Inhalte anschaulich, erlebnisreich und sind zugleich informativ.
2010
Jahr
|
Monate
4

Entwicklung eines interaktiv bedienbaren Tisches. Ein Beamer projiziert Bilder auf
die Tischoberfläche
und eingebaute Sensoren in der Tischplatte werden es ermöglichen Berührungen mit der
Hand als interaktive
Bedienungen wahr zu nehmen. Mehrere Anwendungen, die dieses Projekt beinhaltet,
bieten einen Einblick
in die Funktionsweise der Komponenten, bis hin zur interaktiven Bedienung mit
visuellen Animationen.
Bachelor Arbeit – Studium Medieninformatik
2013
Jahr
|
Monate
12

Aufgabenbeschreibung In der Semesterarbeit soll ein 3D-Spieleprototyp mittels des JVR-Frameworks in Java entwickelt werden. Wichtige Aspekte sind dabei die Steuerung, eine einfache Spiellogik und Effekte die mittels Programmierung für die Grafikkarte in der OpenGL-Shading-Language (GLSL) umgesetzt werden. Zeitraum: 11|2010 bis 02|2011 Teamarbeit: D.Majschak und Mark Gebler Spielziel Als Spielidee für den Prototyp soll eine Art Flugsimulation umgesetzt werden. Ein Hanggleiter soll über einer Großstadt starten und ohne motorischen Antrieb durch die Häuserschluchten gleiten. Über eine eingebaute Bordkanone sollen Werbetafeln abgeschossen werden, um Punkte zu sammeln. Da der Gleiter mit zunehmender Spieldauer an Höhe verliert, kann man Wärmeströmungen über Häuserdächern nutzen, um wieder Auftrieb zu erlangen. Der Gleiter steht im ständigen Wechselspiel zwischen zunehmender/abfallender Geschwindigkeit und Höhe, in Abhängigkeit zur Ausrichtung und dem daraus resultierenden Luftwiederstand. Es gilt sich also so geschickt wie möglich durch die Stadt zu manövrieren, um so viele Punkte wie möglich zu erzielen.
Grundlage vieler mobiler Applikationen sind ortungsabhängige Dienste.
Softwarefunktionen, die mittels Ortung Objekte und Elemente auf einer
Karte positionieren, sind keine Besonderheit mehr. Können Einsatzkräfte
in Havariesituationen und Notfalleinsätzen diese Funktionen nutzen?
Dieser Frage wird im Rahmen des EFRE-geförderten Forschungsprojektes
MoMo („Mobile Computing und Eco Mobility“) an der Beuth Hochschule für
Technik Berlin seit Anfang 2013 auf den Grund gegangen. Zugleich wird
diese Arbeit in einer kooperativen Promotion unter der
Kooperationsvereinbarung zwischen der Technischen Universität
Berlin und der Beuth Hochschule für Technik Berlin durchgeführt.
Plakat
als PDF

Abbildung: Vorführung auf der Langen-Nacht-der-Wissenschaften (Quelle: Pressestelle Beuth Hochschule für Technik Berlin)

Abbildung: Livestudie auf der Langen-Nacht-der-Wissenschaften (Quelle: Pressestelle Beuth Hochschule für Technik Berlin)




Auf drei 40 Zoll großen Multi-Touch-Screens stellt die Beuth Hochschule für Technik Berlin die Ergebnisse der einjährigen erfolgreichen F&E-Kooperation mit dem Zoologischen Garten Rostock vor. Besucherinnen und Besucher können die Kontinentaldrift, die Menschenwanderung sowie die als Zeitmaschine umgesetzte Erd- und Evolutionsgeschichte interaktiv erleben. Die Kontinentaldrift ist die weltweit erste interaktive Anwendung mit echter 3D-Darstellung der Plattentektonik mit plastischen Kontinenten, die eigens für den Zoo Rostock umgesetzt wurde. Die dreidimensionalen Animationen wirken realistisch und illustrieren die Inhalte anschaulich, erlebnisreich und sind zugleich informativ.


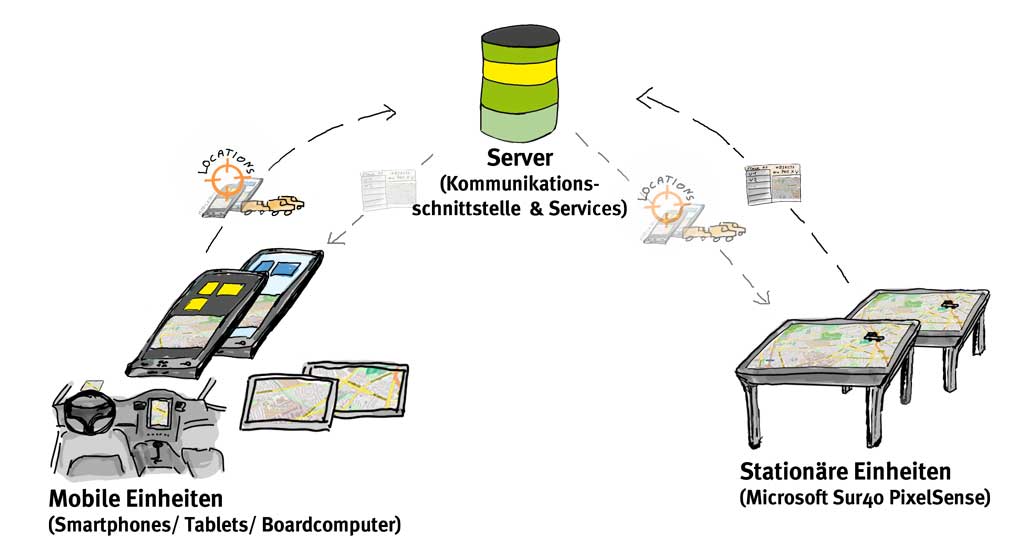
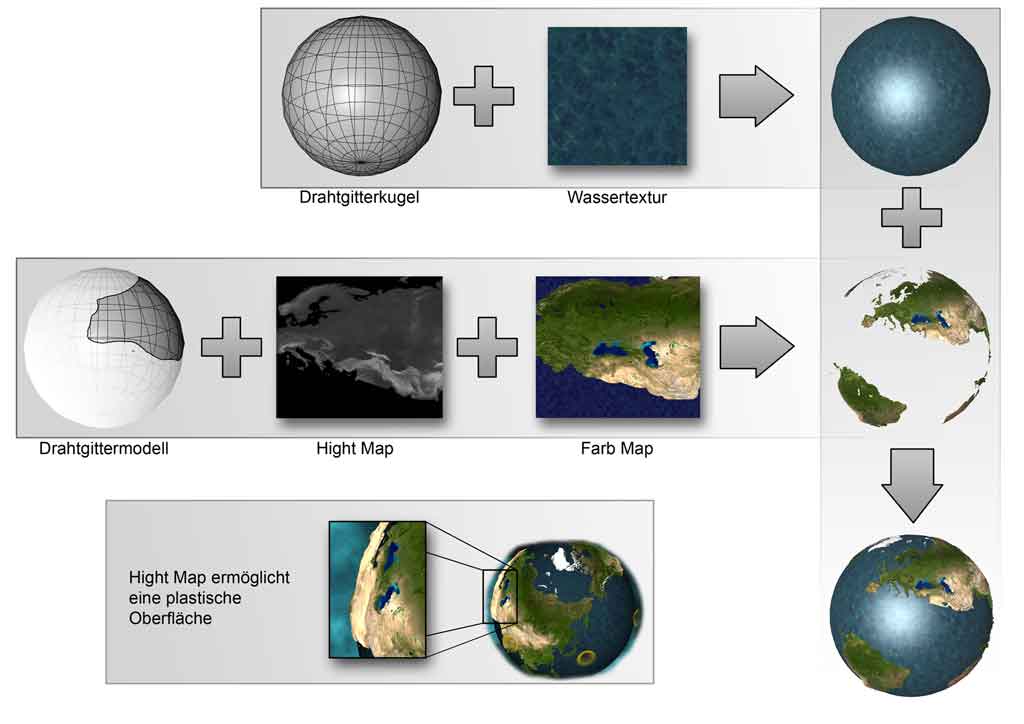
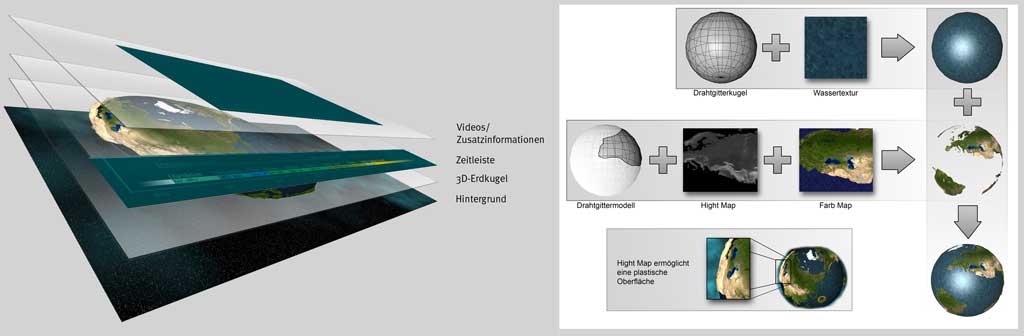
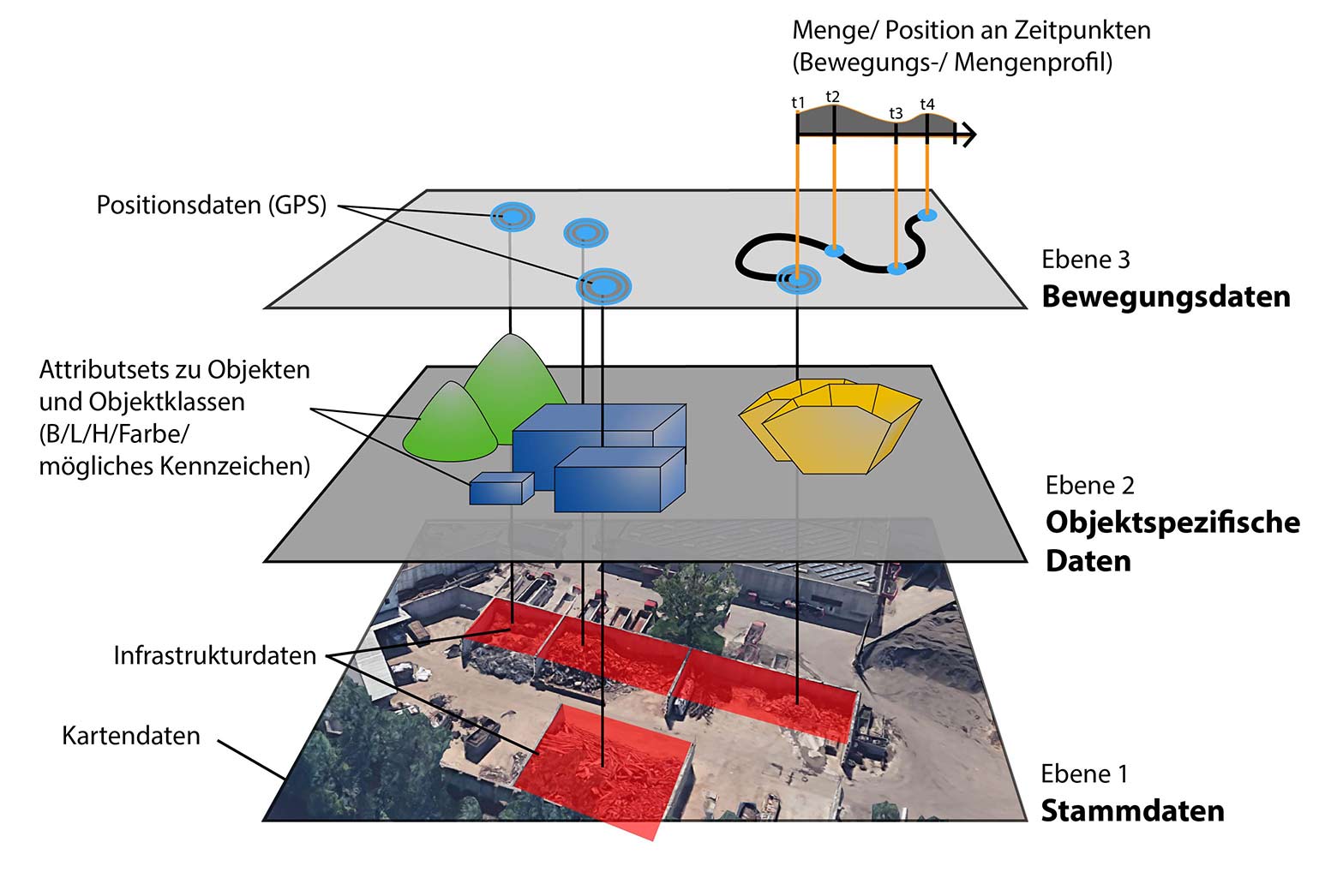
Abbildung: Schichtenmodell 3D-Aufbau (Quelle: Thorsten Stark)


Abbildung: Schichtenmodell 3D-Aufbau (Quelle: Thorsten Stark)
2020/21
|
HTW Berlin
Kurs: Forschungsorientiertes Wissenschaftliches Arbeiten im Studiengang Angewandte Informatik - Master
Kurs: Programmieren 2 (SoSe 21)

Raum für Kreativität - Okt 2021
Mein neues Büro im Industriepark Eichborndamm 167-175 in 13403 Berlin (Gebäude 40)
2019
März
|
Beuth HS und VIOM GmbH
Mobile Erfassung logistischer Objekte und Bindung der Sachdaten an verortete Objekte in virtuellen Outdoor-Logistik-Standorten zur Prozessoptimierung Beuth Hochschule für Technik Berlin und Kooperationspartner VIOM GmbH Projektschwerpunkte:
Beitrag: JavaFX-mit-MVVM-Pattern-Usability-und-Gestensteuerung-für-Leitstaende.pdf
weitere Infos: ijug.eu
2018
August
|
Magazin
JavaFX mit MVVM-Pattern, Usability und Gestensteuerung für Leitstände
M.Sc. Mark Gebler, B.Sc. Hannes Walz und Prof. Dr. Gudrun Görlitz, Beuth Hochschule für Technik Berlin, Fachbereich Informatik und Medien
2018
|
Berlin
Mit MALICO ein Stück zurück zur Natur: Zwischen Plastikmüll, dreckigem Stadtverkehr und Lärm bringen wir dich auf eine Reise in der Ökologie und Urbanität eins werden. Mit dem MALICO JB-Klassik bist du bestens ausgerüstet bei sämtlichen Aktivitäten per Fuß oder auf dem Fahrrad. Kein schwitzen mehr auf dem Rücken, wenn du im Sommer mit deinem Rad unterwegs bist! Mit der einzigartigen und patentierten Holzhalterung kannst du deinen Beutel einfach und bequem an dein Fahrrad, Einkaufswagen oder auch an einen Rollstuhl hängen. Vorbei mit unbequemen Plastikbeuteln: Der MALICO JB-Klassik hat eine extradicke Baumwollkordel, sodass er auch mit voller Beladung nicht an den Schultern einschnürt. Mit der Innentasche lassen sich kleine Utensilien gut verstauen und du musst nicht mehr lange nach Schlüssel oder Handy suchen.
Der Beutel kommt aus regionaler Herstellung und wurde unter fairen Arbeitsbedingungen für dich genäht. Der Stoff besteht aus 100 % robuster Bio-Baumwolle; keine Gentechnik und ohne chemische Substanzen.
MALICO JB-Klassik ist ein nachhaltiger Wegbegleiter im modischen Jeans-Look. Überzeug dich selbst! Dieses einzigartige Design und Konzept wurde mit einem Patent/ Gebrauchsmuster beim Deutschen Patent- und Markenamt eingetragen.
Alle Infos + Onlineshop unter https://malico.berlin

2018
24-25 Juni
|
Magdeburg
Kopplung verteilter Prozesse an Gestengesteuerte Oberflächen
2018
13-15 März
|
Phantasialand in Brühl
2017
28-29 Nov
|
Köln
2017
Jahr
|
Berlin
2017
Jahr
|
Berlin
Fahrräder haben in Berlin wie in anderen Großstädten als Teil des
Mobilitätskonzepts erheblich an Bedeutung gewonnen.
Ein Nachteil der Fahrradmobilität besteht allerdings darin, dass Fahrräder zumeist
schlechter als Kraftfahrzeuge gegen Diebstahl gesichert
sind und daher häufig gestohlen werden. Dabei hinterlassen die Täter/innen in der
Regel kaum Spuren, so dass polizeiliche
Ermittlungsansätze für die Aufklärung fehlen.
Das Ziel des Projekts besteht darin, in einem interdisziplinären
rechtlich-verwaltungswissenschaftlichen
und informationstechnischen Ansatz in Zusammenarbeit mit dem in Berlin ansässigen
Unternehmen Noa Technologies GmbH
und dem Landeskriminalamt Berlin Lösungen zu entwickeln, um das Auffinden
gestohlener Fahrräder mit Hilfe von GPS-Ortung zu erleichtern.
Beuth
Hochschule - FindMyBike
2016
Jahr
|
Berlin
Die Beuth Hochschule forscht zu einem universell nutzbaren Gesten- und
Interaktionskonzept
für Leitstände mit einem situativ geführten, berührungssensitiven und
berührungslosen Bediensystem.
F &
E Netzwerk - Assistenz in der Logistik
Beuth
Hochschule - KoPGeO
2015
Jahr
|
Nürnberg
Developer-Week 2015 mit dem Vortragstitel “Windows-Devices mit WCF und WNS im GPS-unterstützen-Rettungseinsatz”. https://developer-media.de/?expert=gebler-mark
2015
6-8 Mai
|
Berlin
Vorstellung des Posters bei der Fachkonferenz

(Bildquelle: sifo-dialog)
2015
21. April
|
Berlin
Am Dienstag den 21. April 2015 lud die Beuth Hochschule zum Research Day 2015. Wissenschaftler/-innen aus der Region Berlin/Brandenburg waren aufgerufen, ihre Lösungsansätze zu den Herausforderungen der Stadt der Zukunft vorzustellen. Research Day 2015

(Foto: Beuth Hochschule Pressestelle)
2015
23.-25. März
|
Brühl/Köln
2015
12. Mai
|
Torgau
1. Nationale Sonderausstellung „Luther und die Fürsten“ zum 500. Jubiläum der
Reformation 2017:
Anlässlich der Eröffnung stellten Informatiker/-innen der Beuth Hochschule für
Technik eine
interaktive Medienwand zur regionalen Reformationsgeschichte vor.
Prof. Dr. Gudrun Görlitz, Leiterin des „MoMo“-Projektes, stellte zusammen mit Mark
Gebler am
12. Mai 2015 die interaktive Multimediawand in Torgau vor.
In der Historischen Superintendentur können Schüler/-innen und Besucher/-innen der
Stadt
regionale reformationsgeschichtliche Ereignisse anhand eines Zeitstahls
nachvollziehen,
die Schulordnung aus dem 17. Jahrhundert mit der heutigen vergleichen,
den damaligen Schulalltag anhand eines Holzschnitts erfahren und
mit dem Mönchsmemory die Orden anhand der typischen Kleidung erkennen.
Eine große IT-Herausforderung der 100 Zoll großen Medienwand war die Darstellung von
Bildern und
Filmen sowie die Touch-Bedienung. Weitere Module zum Schloss, zur Marienkirche und
zum Rathaus sind geplant.
(mehr)

(Bildquelle: Prof. Dr. Gudrun Görlitz (links) und Mark Gebler (rechts) präsentieren die Multimediawand (Foto: K.Konkol))
2015
Jahr
|
Stipendium an der Beuth HS
"Die Beuth Hochschule für Technik vergibt erstmals Promotionsstipendien an
hochqualifizierte Absolventinnen und Absolventen..." (Quelle:
Beuth-Presse)
Beuth Hochschule
investiert in kluge Köpfe
1. Förderrunde 2014/15

(Bildquelle: Beuth Presse Ausgabe 2/2014)
2014
Jahr
|
München
Vortrag beim Promotionskolleg auf der Mensch und Computer 2014 in München. "Entwicklung von Methoden für verteilte Prozesssteuerung mittels mobilen und stationären Touchscreen-basierten Modulen
2014
Jahr
|
Berlin
Vortrag auf dem Doktoranden-Siminar an der Technischen Universität Berlin
2014
7-9 Mai
|
Berlin
„Koordinations- und Leitsysteme - Smartphones, Tablets und Multi-Touch-Tische im Havarie-Einsatz“ - Poster-Präsentation zum 2. BMBF-Innovationsforum „Zivile Sicherheit“ vom 07.05. – 09.05.2014 und zum Graduierten-Netzwerk „Zivile Sicherheit“ am 09.05.2014
2013
Jahr
Vortrag auf der Developer-Week 2013 mit dem Titel "Vom Styleguide zum UI Design" in der Kategorie Cross-Platform von Prof. Dr. Gudrun Görlitz, Thorsten Stark und Mark Gebler
2013
Jahr
|
HTW in Berlin
Beitrag "KEEP-IN-WIRELESS-TOUCH" von Mark Gebler und Prof. Dr. Gudrun Görlitz an der HTW Berlin"
https://inka.htw-berlin.de/wci/13/
(Bildquelle: https://inka.htw-berlin.de/wci/13/)
2012
23. August
|
Zoo Rostock
Erstmals waren die vom MoMo-Team entwickelten interaktiven Anwendungen "Kontinentaldrift", "Menschenwanderung" und "Zeitmaschine" für alle Zoo-Besucher zu sehen und zu erproben.
(Bildquelle: Ostsee-Zeitung GmbH - Rostocker Zeitung)
2011
10./ 11. November
|
DTMB
Vorstellung des Projektes "DTMB -InfoApp" bei dem Symposium „www.wissen-und-macht.com - Die neue Freiheit im Internet?“ im deutschen Technikmuseum Berlin.

(Bildquelle: Momo Projekt - Beuth Hochschule für Technik Berlin)
Name |
Dr. rer. nat. Mark Gebler |
Geburtsdatum |
28. Februar 1988 |
Geburtsort |
Berlin |
Beruf |
|
... seit 2015 |
freiberuflicher Medieninformatiker (Entwickler oder Consultant) |
seit 04|2022 |
freiberuflicher Softwareentwickler bei Miele & Cie. KG (über AVANTGARDE Experts GmbH) |
07|2021 – 01|2022 |
Elternzeit |
10|2020 – 09|2022 |
Dozent an der HTW Berlin (Forschungsorientiertes wiss. Arbeiten/ Programmieren) |
10|2019 - 06|2021 |
Wissenschaftlicher Mitarbeiter an der Beuth Hochschule für Technik im Forschungsprojekt „ViLoSta“ Mobile Erfassung logistischer Objekte und Bindung der Sachdaten an verortete Objekte in virtuellen Outdoor-Logistik-Standorten zur Prozessoptimierung Schwerpunkte:
|
10|2019 – 03|2020 |
freiberuflicher Softwareentwickler und UI- und UX Designer - Gipa mbH |
09|2018 – 09|2019 |
Elternzeit |
seit 2018 |
Gewerbe "MALICO" (Rechnerunterstützte Fertigung mit der CNC-Maschine + Medieninformetik) Schwerpunkte:
|
1|2018 - 6|2018 |
freiberuflicher Softwareentwickler über Meelogic Consulting AG bei BIOTRONIK SE & Co. KG |
10|2016 - 3|2018 |
freiberuflicher Softwareentwickler und UI- und UX Designer - Gipa mbH |
02|2016 - 09|2018 |
Medieninformatiker/ wissenschaftlicher Mitarbeiter Forschungs- und Entwicklungprojekt "KoPGeO" an der Beuth Hochschule für Technik Berlin "Kopplung verteilter Prozesse an Gestengesteuerte Oberflächen" |
2013 bis 2017 |
Promotion/Dissertation Kooperativer Promotionsvertrag zwischen der Beuth Hochschule für Technik Berlin und der Technischen Universität Berlin |
2012 - 2015 |
Medieninformatiker im Forschungs- und Entwicklungprojekt "MoMo" an der Beuth
Hochschule für Technik Berlin |
Hoch-/Schulabschluss |
|
2017 |
Dr. rer. nat. im Studiengang Human Factors, Thema: Georeferenziertes Leitstellensystem im Rettungsdienst mit mobilen und stationären Natural-User-Interfaces |
2012 |
Master of Science - Medieninformatik |
2010 |
Bachelor of Science - Medieninformatik |
2006 |
Fachhochschulreife (Mediengestaltung) |
Schulbildung |
|
2010 - 2012 |
Beuth Hochschule für Technik Berlin (Medieninformatik Master) |
2006 - 2010 |
Beuth Hochschule für Technik Berlin (Medieninformatik Bachelor) |
2004 - 2006 |
Ernst–Litfaß-Schule (OSZ-Druck-/Medientechnik) |
Praktika |
|
06|2009 - 09|2009 |
argonauten G2 GmbH (Agentur für vernetzte Markeninteraktion / Abteilung Technik) |
06|2006 - 08|2006 |
Krüger & Herklotz GmbH / Game Art Studios (Online-Spiele-Programmierung) |
08|2004 - 07|2005 |
OSZ-Druck-/Medientechnik (Mediengestaltung) |
03|2003 - 04|2003 |
Online Datensysteme GmbH (PC-Produktion) |
Studentische Hilfskraft |
|
12|2011 - 03|201207|2015 - 12|2015 |
An der Beuth-Hochschule für Technik "Projekt MoMo" (Mobile Computing und Eco-Mobilität) |
10|2009 - 02|2010 |
argonauten G2 GmbH (Agentur für vernetzte Markeninteraktion / Abteilung Technik) |

Abbildung: Eyetracking an der Beuth Hochschule für Technik Berlin

Abbildung: Epson Moverio BT-200

Abbildung: Vorführung auf der Langen-Nacht-der-Wissenschaften (Quelle: Pressestelle Beuth Hochschule für Technik Berlin)

2018 |
Gebler, M. (2018). Georeferenziertes Disponieren mit nutzerfreundlichen, mobilen und stationären Multi-Touch-Systemen. Springer Vieweg. ISBN: 978-3-658-21878-2 |
Gebler, M.; Görlitz, G.; Walz, H. (2018): JavaFX mit MVVM Pattern Usability und Gestensteuerung für Leitstaende; Java Aktuell 05 / 2018. iJUG Interessenverbund der Java User Groups e.V. (Hrsg.). S. 25-32. ISSN: 2191-6977; Webseite ijug.eu |
Gebler, M.; Walz, H; Görlitz, G. (2018): KoPGeO - Kopplung verteilter Prozesse an Gestengesteuerte Oberflächen; Vortrag auf den Magdeburger Logistiktagen und Publikation; 25.6.2018; Magdeburg |
Gebler, M.; Görlitz, G.; Walz, H. (2018): JavaFX mit MVVM-Pattern, Usability und Gestensteuerung; Vortrag auf der JavaLand 2018; Brühl |
Gebler, M.; Görlitz, G.; Walz, H. (2018): Natural User Interfaces für logistische Leitstände. Komplexität und Aufgabenvielfalt nutzerfreundlich darstellen. In: Gross, M.; v. Klinski, S. (Hrsg.): Research Day 2017. Stadt der Zukunft. Berliner Wissenschafts-Verlag. S. 70-74. ISBN: 978-3-8305-3829-5 |
2017 |
Gebler, M.; Görlitz, G.; Walz, H. (2017): JavaFX mit MVVM-Pattern, Usability und Gestensteuerung; Vortrag auf der JVM-Con 2017; Köln |
2015 |
Gebler, M.; Görlitz, G. (2015): Windows-Devices mit WCF und WNS im GPS-unterstützten-Rettungseinsatz; Vortrag auf der Developer-Week (DWX) 2015; Nürnberg |
Gebler, M., Görlitz, G. (2015): Multi-Touch-Displays und Smartphones im Rettungseinsatz bei Großveranstaltungen. In Gross, M.; v. Klinski, S. (Hrsg.): Research Day 2015. Stadt der Zukunft. Mensch und Buch Verlag. S. 88-92. ISBN: 978-3-86387-595-4
|
Gebler, M., Görlitz, G. (2015): rescue mission - GPS & Touch. Poster zur Konferenz des Fachdialogs der Geistes- und Sozialwissenschaften in der zivilen Sicherheitsforschung „Grenzenlose Sicherheit?" und zum Graduiertennetzwerk zivile Sicherheitsforschung; Berlin
|
2014 |
Gebler, M. (2014): Interaktives Personen- und Verkehrsleitsystem für verteilte Prozesssteuerung mit Smartphones und Multi-Touch-Modulen. In: Görlitz, G (Hrsg.): Innovative Lösungen in den Bereichen Mobile Computing und Eco-Mobilität. S.70-79. ISBN: 978-3-8305-3259-0 |
Stark, T., Gebler, M.; Görlitz, G. (2014): Mit dem Finger durch die Zeit: Multi-Touch Anwendungen für den Zoo Rostock. In: Görlitz, G. (Hrsg.): Innovative Lösungen in den Bereichen Mobile Computing und Eco-Mobilität. Berliner Wissenschaftsverlag. S. 145 – 152. ISBN: 978-3-8305-3259-0; Berlin |
Gebler, M.; Görlitz, G.; Thüring, M. (2014): Koordination- & Leitsysteme – Smartphone, Tablets & Multi-Touch-Tische im Havarie-Einsatz. Poster auf dem 2. BMBF-Innovationsforum "Zivile Sicherheit" (VDI Technologiezentrum GmbH) und auf dem Graduierten-Netzwerk „Zivile Sicherheit“. 09.05.2014
|
2013 |
Gebler, M.; Görlitz, G. (2013): KEEP IN WIRELESS TOUCH – Interaktive Prozesssteuerung zwischen Automobilen und Einsatzzentralen durch gestenbediente Touchscreens. In: Sieck, J. (Hrsg.): Wireless Communication and Information „Ubiquitous Communication“. S. 103-112. BWV - Berliner Wissenschafts Verlag. ISBN-13: 978-3-86488-53-7 |
Stark, T.; Görlitz, G.; Gebler, M. (2013): Vom Styleguide zum UI Design. Vortrag auf der Developer-Week (DWX) 2013, Nürnberg |
2012 |
Görlitz, G.; Gebler, M. (2012): Individuelle Bewegungssteuerung historischer Technik exemplarisch im Deutschen Technikmuseum Berlin. In: Sieck, J.; Franken-Wendelstorf, R. (Hrsg.) Kultur und Informatik: Aus der Vergangenheit in die Zukunft. S. 197-208. BWV - Berliner Wissenschafts Verlag. ISBN-13: 978-3-864880-016-2 |
Gebler, M. (2012): Gestengesteuerte Anwendung für das Deutsche Technikmuseum Berlin. In: Entwicklung und Konzeption interaktiver Medien, AV Akademikerverlag, 2012, BWV - Berliner Wissenschafts Verlag, ISBN-13: 978-3639425444 |
2011 |
Becker, S.; Gebler, M.; Louka, J. (2011): DTMB Info App - Entdecke, archiviere, teile! In: Görlitz, G. (Hrsg.): BEAR2FIT - Innovative Weiterentwicklungen für Freizeitanlagen der Bildung und Erholung (Wissenschaftlicher Abschlussbericht 2008-2011). BWV - Berliner Wissenschafts Verlag. ISBN-13: 978-3830519799 |
TEILNAHME AN DOKTORANDEN-SEMINAREN / GRADUIERTEN-NETZWERKEN |
Gebler, M. (2015): Vortrag zur Promotion auf Berlin Summer School Human Factors (Doktoranden-Netzwerk) TU-Berlin; Berlin |
Gebler, M. (2014): Vortrag zur Promotion auf dem BMBF Zivile Sicherheit - Doktoranden- / Graduierten-Netzwerk; Berlin |
Gebler, M. (2014): Vortrag zur Promotion auf Berlin Summer School Human Factors (Doktoranden-Netzwerk) TU-Berlin; Berlin |
Gebler, M. (2014): Vortrag zur Promotion auf dem Mensch u. Computer - Doktorandenseminar; München |

Plakatgestaltung Kita Outlaw

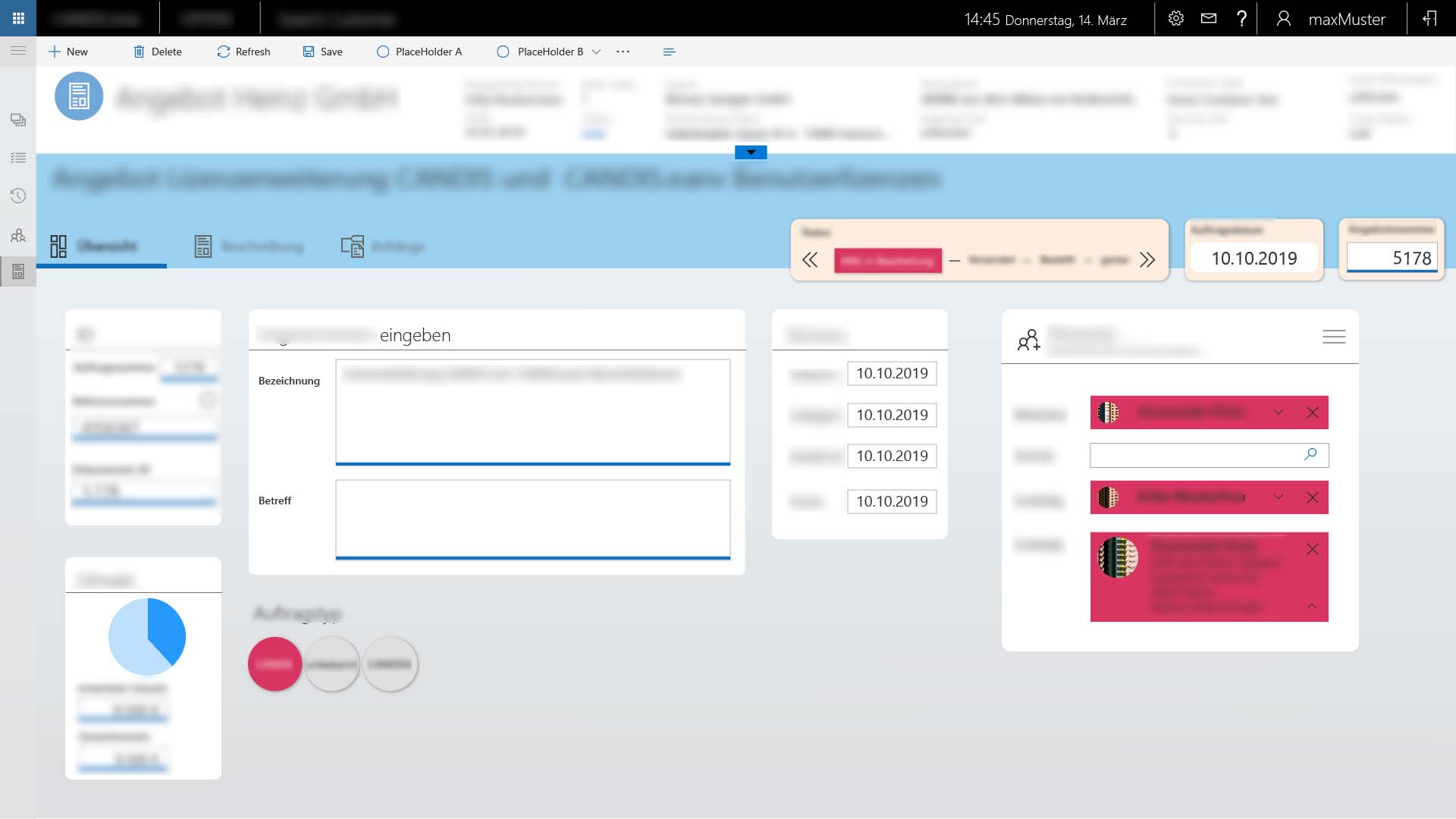
Dateneingabe mit Workflow / Benutzerführung

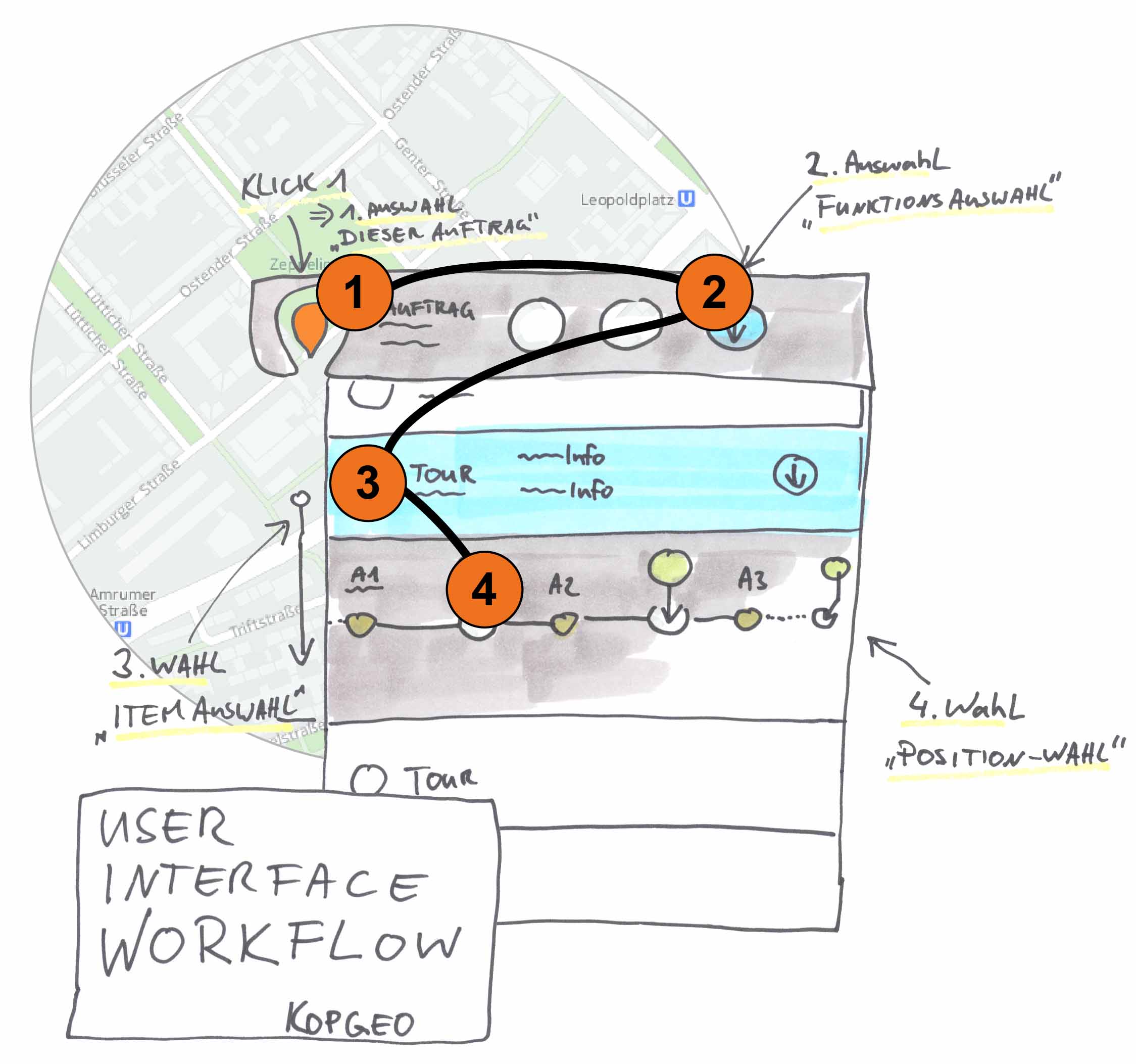
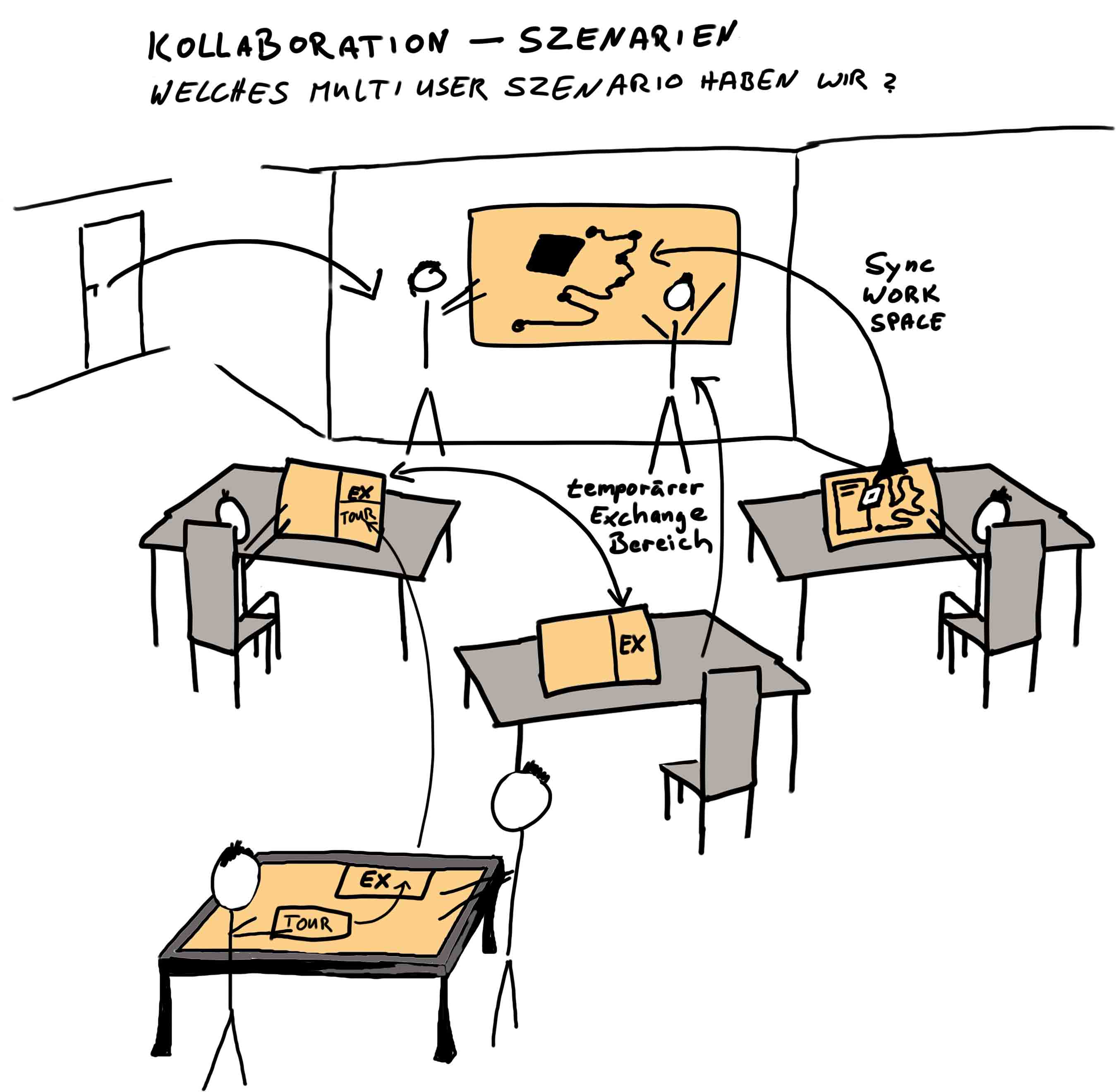
Sketching / Workflow / Paperprototyping

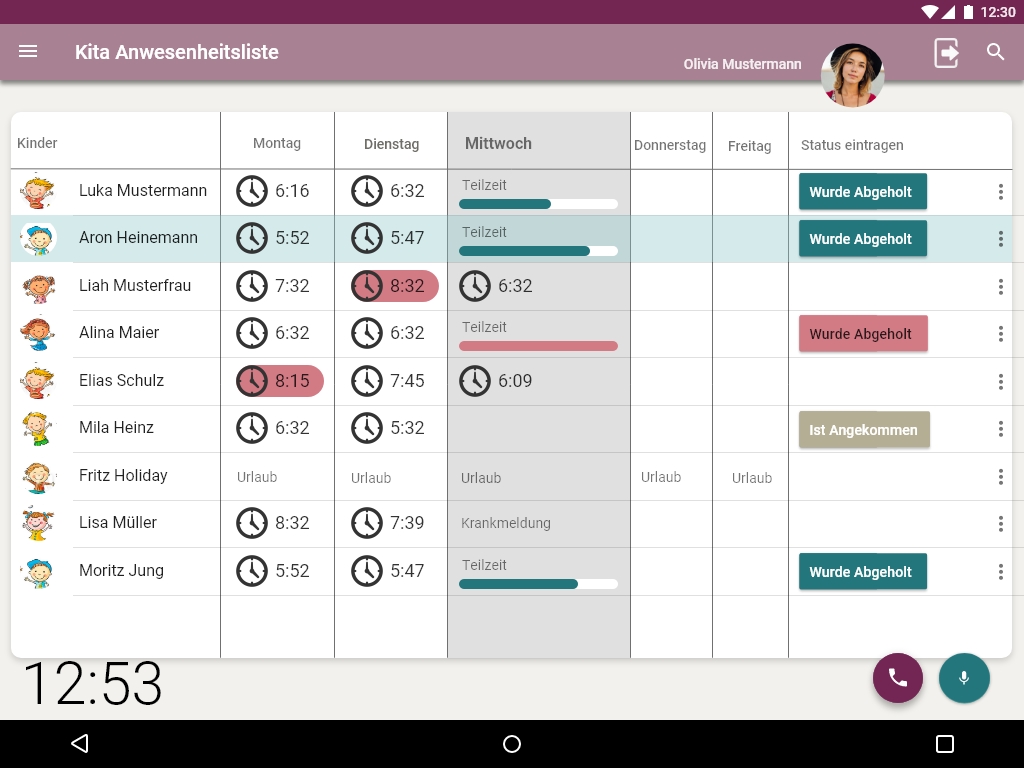
Design-Konzept Kita-Verwaltungssoftware mit XD

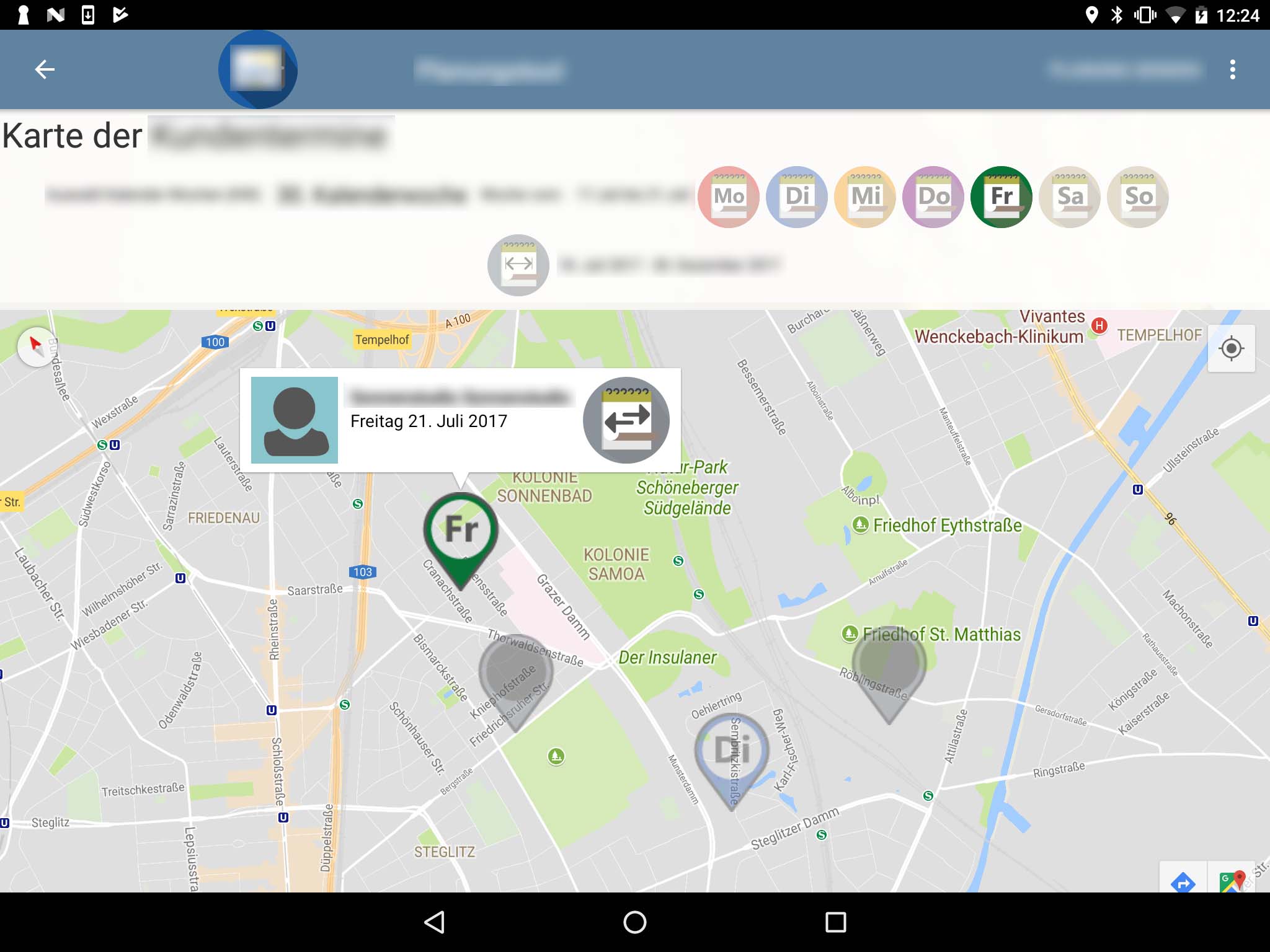
CRM mit Kartendarstellungen und kartenbasierte Interaktion

Grafiken für Konzeption und Präsentation
Icons, Logo, usw.

Grafikdesign MALICO (https://malico.berlin)

Konzeptentwicklung mit grafischer Unterstützung

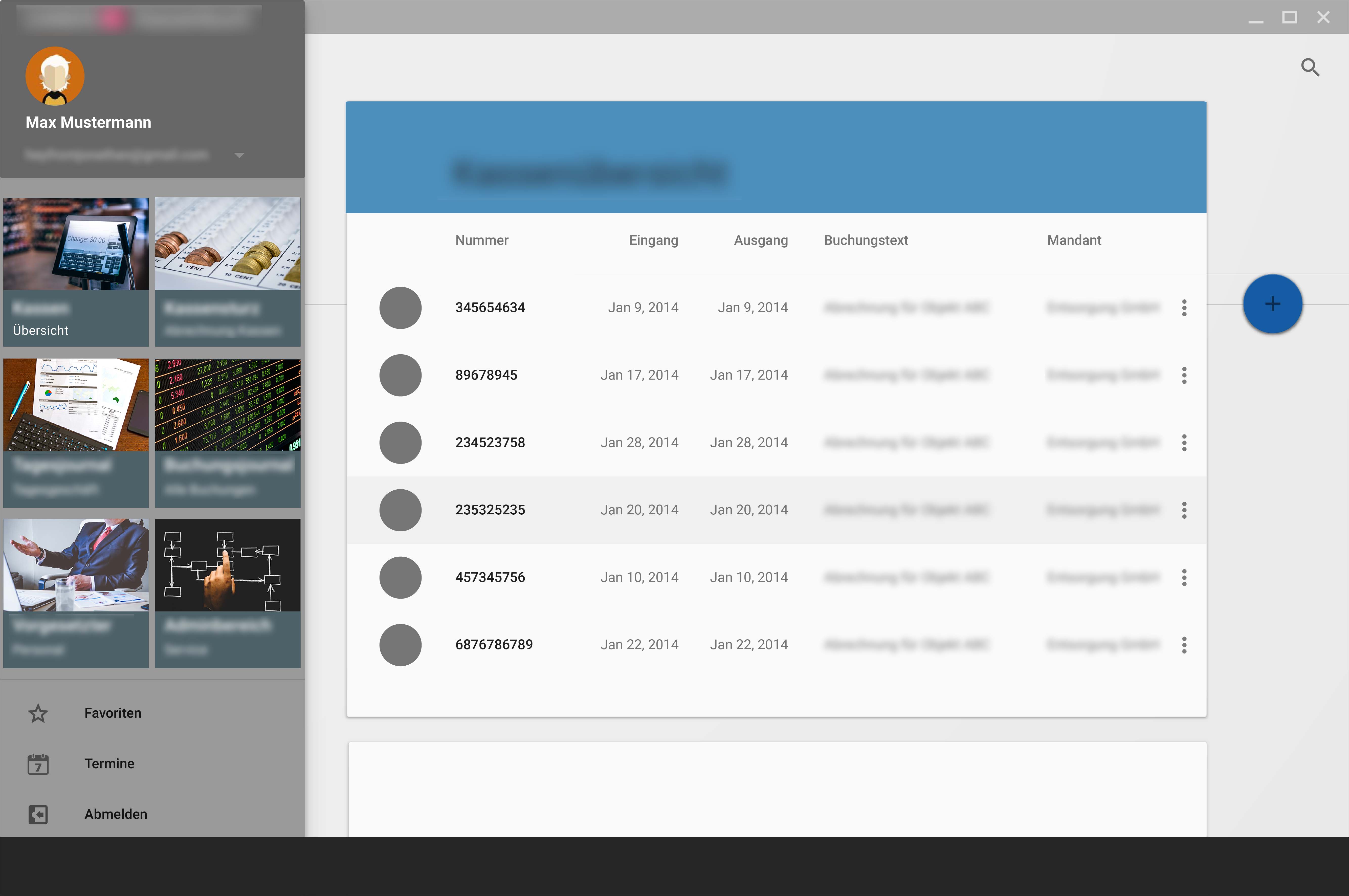
Moderne Interfaces für moderne Verwaltungen

Fotografie und Logodesign MALICO (https://malico.berlin)

Neue Interaktionsdesigns für bspw. die Koordination von Prozessen / Thalmic Myo

Paperprototyping

visuelle Dokumentationshilfen

Multi-Touch-User-Interface-Design

Multi-Touch-User-Interface-Design

UI-Designs nach Android, iOS oder UWP - Richtlinien

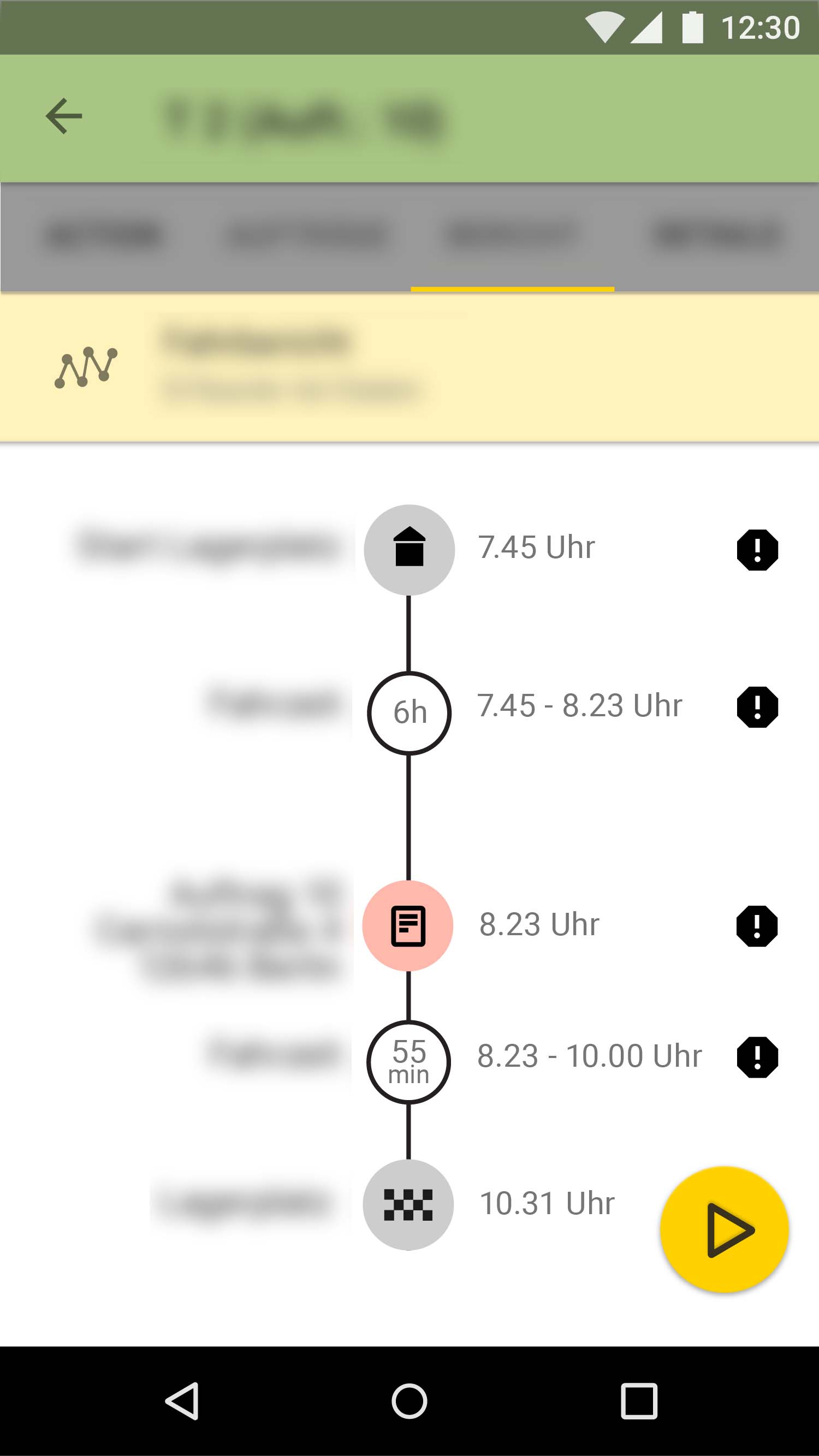
UI-Designs mit Timeline-Interactions

2014 | Photoshop

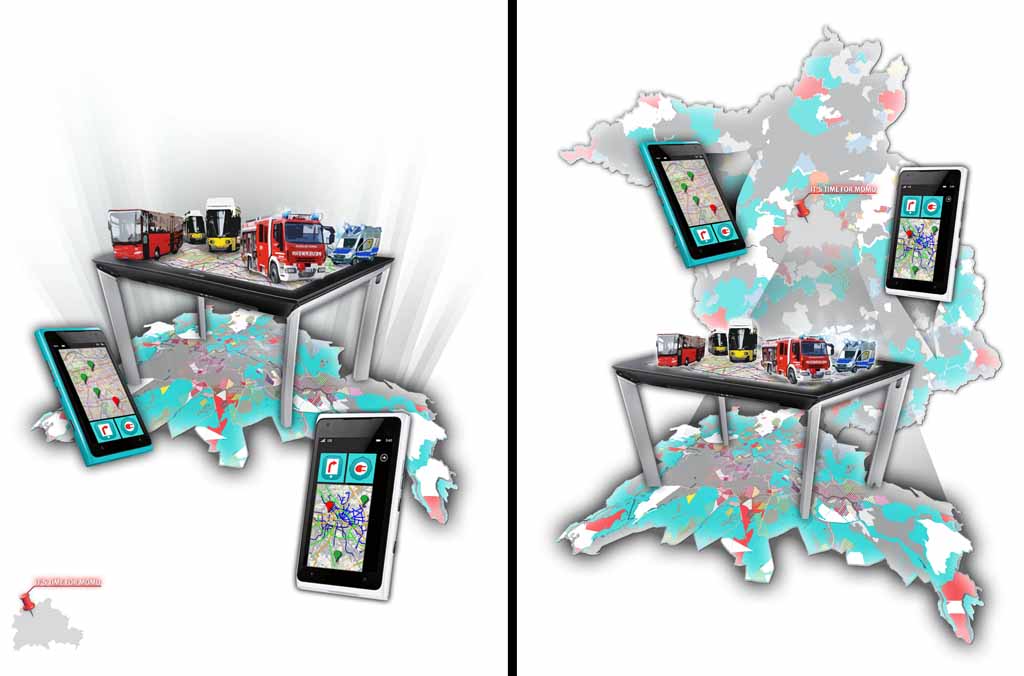
Usability / Multi-User-Scenarien

2014 | Flyergestaltung mit Illustrator
Karten-Smartphone-Grafik mit Photoshop

2015 | Photoshop

UI-Designs für Listen und Tabellen

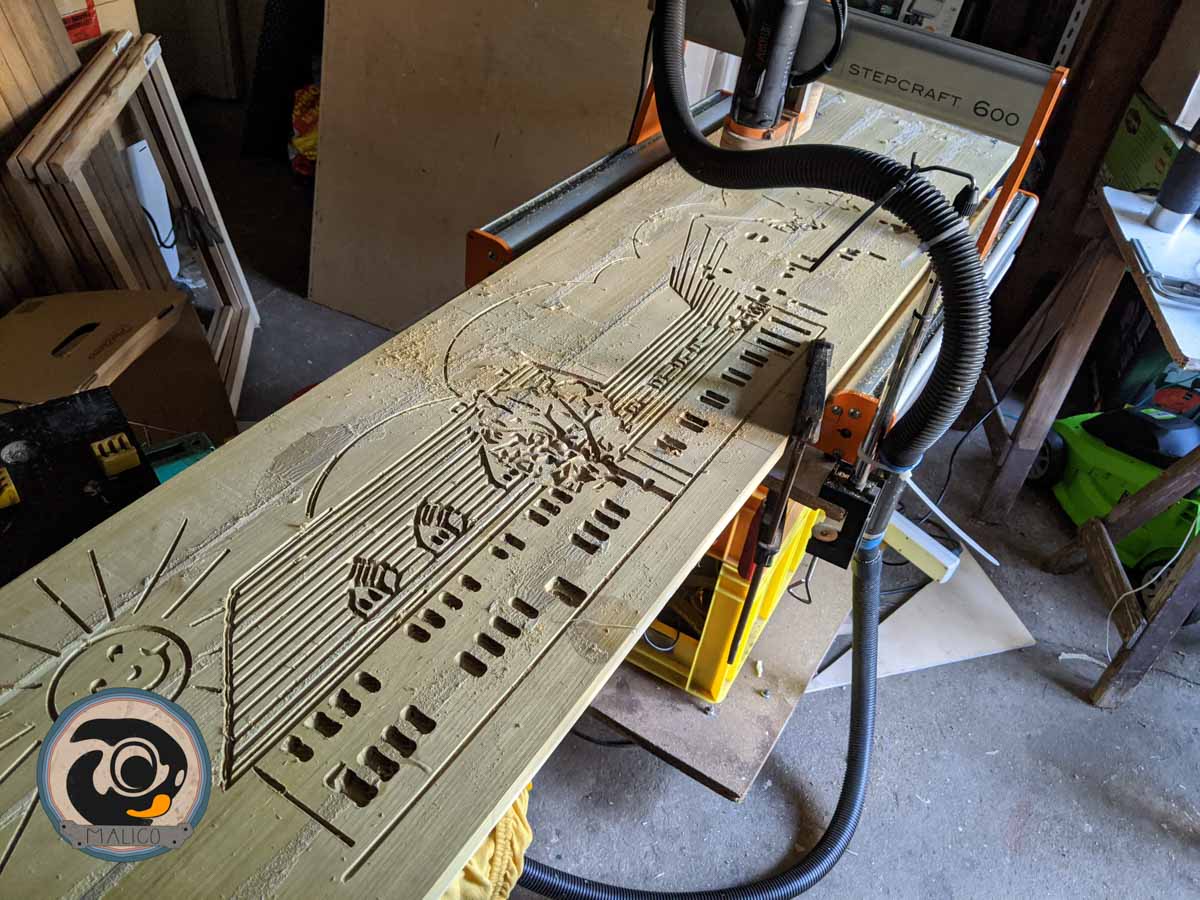
CNC-Fräsarbeit "Grundschule am Vierrutenberg" (Maße:150x40cm)

CNC-Fräsarbeit - Eine Uhr für den Kletterwald Lübben

CNC-Fräsarbeit - Eine Uhr für den Kletterwald Lübben

Outdoor Motorikspielzeug

Teleskopmast für das Forschungsprojekt ViLoSta an der Beuth Hochschule

Halma aus Holz

Spiel und Spaß

Jede Idee fängt in einer Garage an...

Outdoor Motorikspielzeug
2016
Jahr
|
canvas

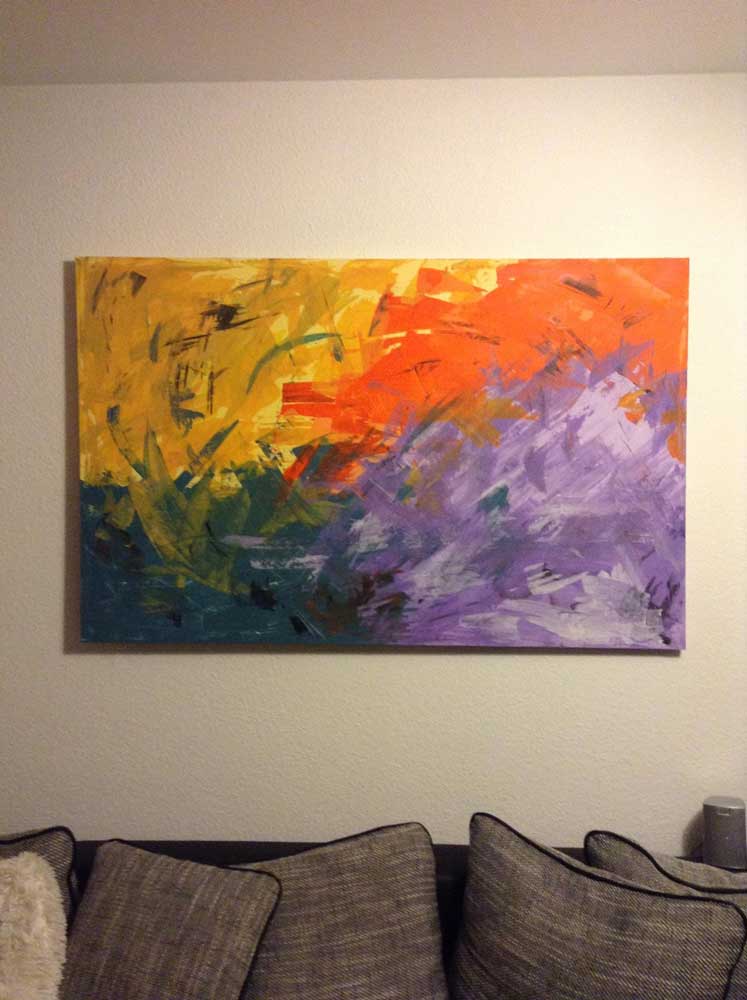
Material: Acryl, Strukturpaste, Leinwand auf Holzrahmen
Format: ca. 250 x 80 cm (je 80 x 80 cm)
2013
Jahr
|
canvas

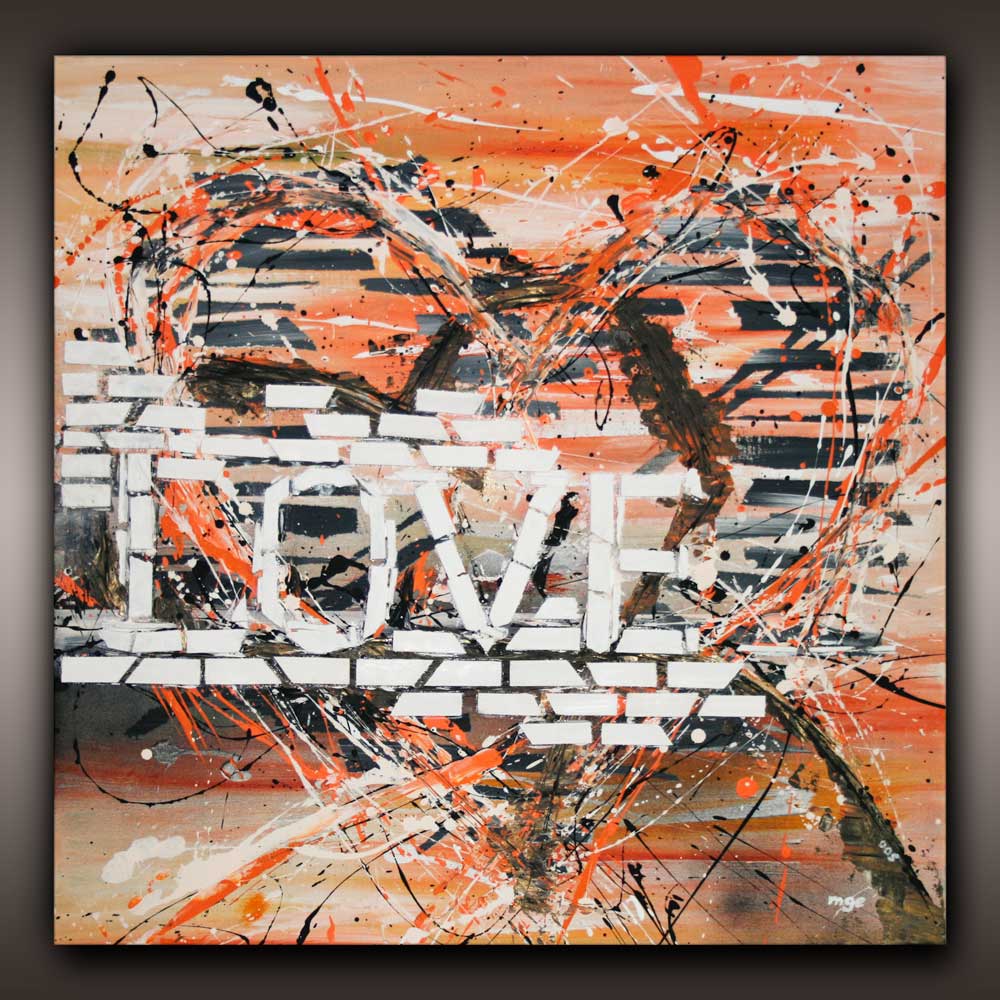
Material: Acryl, Leinwand auf Holzrahmen
Format: 147 x 53 cm
2013
Jahr
|
canvas

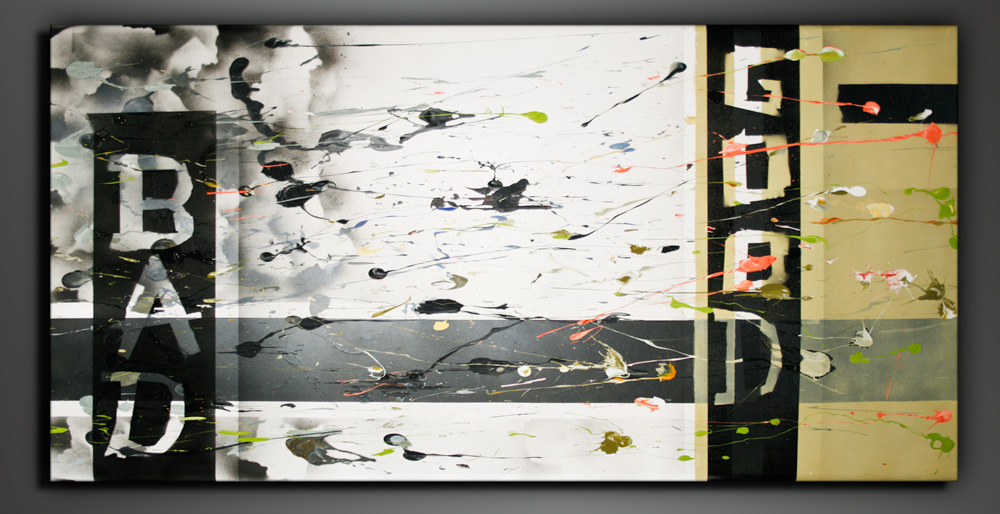
Material: Acryl, Leinwand auf Holzrahmen
Format: 1,6 Meter Höhe und 90 cm Breite. (5cm tiefer Rahmen)
2013
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: ca. 140 x 90 cm
2012
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzplatte
Format: 60 x 30 cm
2012
Jahr
|
wooden panel

Material: Acryl, Leinwand auf Holzplatte
Format: 70 x 70 cm

2011
Jahr
|
wooden panel

Material: Acryl direkt auf Holzplatte
Format: 100 x 50 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 2 Meter Höhe und 90 cm Breite. (4cm tiefer Rahmen)
2011
Jahr
|
wooden panel

Material: Acryl, Holzplatte (MDF)
Format: 36 x 84 cm
2011
Jahr
|
gips

Material: Acryl, Gipskatonplatte
Format: 120 × 60 cm
2013
Jahr
|
wooden panel

Material: Acryl, Leinwand auf Holzplatte
Format: 87 x 47 cm
2011
Jahr
|
gips

Material: Acryl, Gipskatonplatte
Format: 120 × 60 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 40 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 40 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 40 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 60 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 60 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 60 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzplatte
Format: 60 x 30cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 60 x 30cm
2011
Jahr
|
wooden panel

Material: Acryl, lackierte Holzplatte
Format: 55 × 51 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 40 × 60 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 80 × 40 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: ca. 114 cm x 30 cm (24×30 cm + 60×30 cm + 24×30 cm )
2011
Jahr
|
wooden panel

Material: Acryl, Holzspanplatte (extrem grobes Holzspan)
Format: 167 × 64 cm
2011
Jahr
|
wooden panel

Material: Acryl, Holzplatte
Format: 40 × 30 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 30 x 24cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 30 x 24cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 40 × 60 cm
2011
Jahr
|
canvas

Material: Acryl, Leinwand auf Holzrahmen
Format: 60 × 30 cm
Dr. Mark Gebler - Medieninformatiker


E-Mail: mail@markgebler.de
Web: www.markgebler.de
Meine Fotos auf fotocommunity.de
Dr. Mark Gebler © 2022